요즘 간편로그인을 활용하는 사이트들이 많아서
연동 가입하기 절차에 대해서 정리하고자 이글을 쓴다.
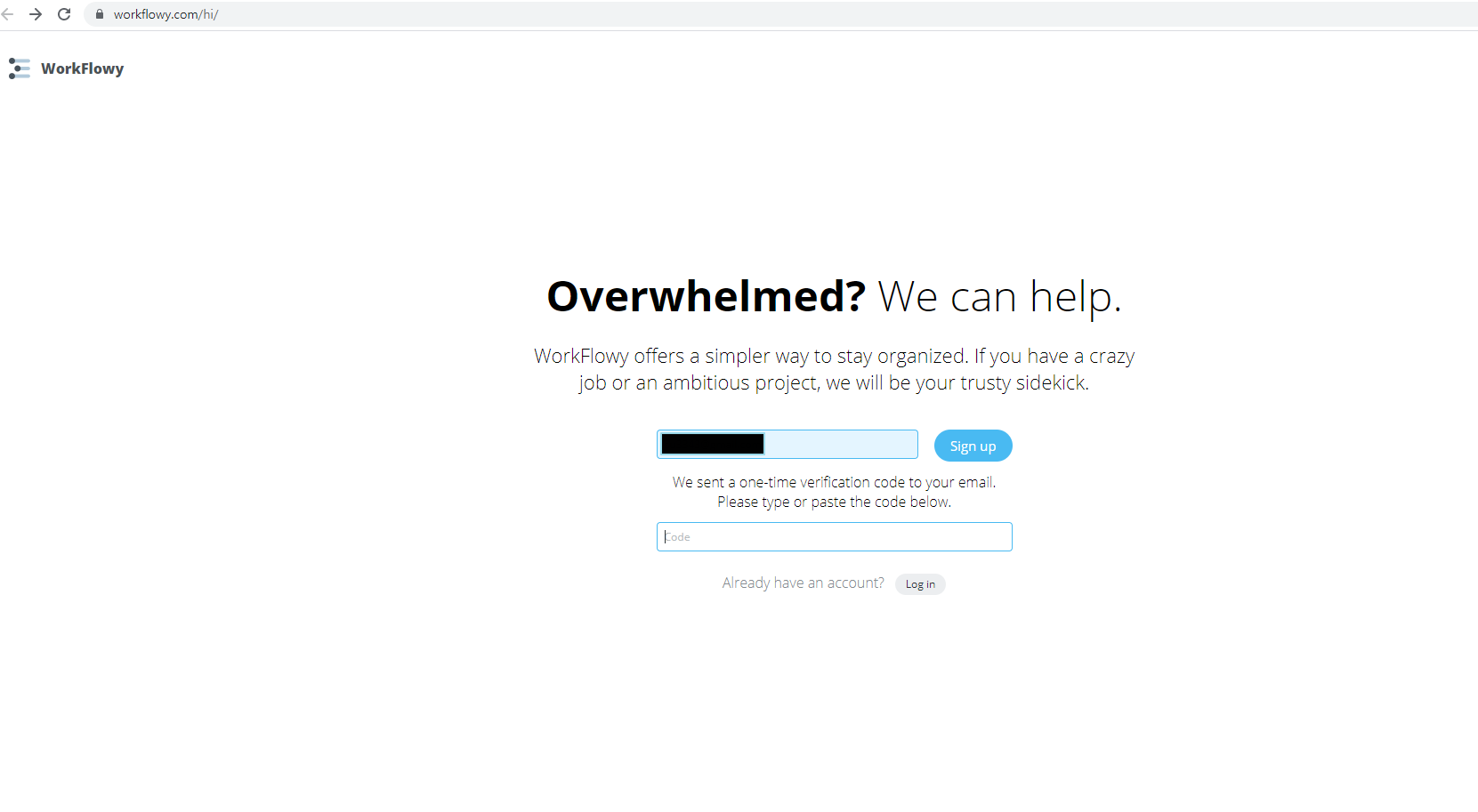
[인증번호 버튼의 위치]
단순한 태스크를 처리할때 나도모르게 안읽고,
자동적으로 버튼을 클릭할때가 있는데 이번이 그런경우 였다.
해당서비스는 메모를 제공하는 웹 서비스 였다.
가입하기 > 이메일주소입력 > 이메일로 도착한 인증코드 입력> 가입
아주 간단한 프로세스인데, 나는 2~3번 반복했다.
인증코드를 누르고 당연히 손이 아래의 버튼으로 갔기 때문이다.
가입하기 버튼을 눌러야 하는데, 내가 수행해야할 인풋타입 필드는 아래에 생성되어서 시선이 아래로 내려갔음에도
가입하기 버튼은 여전히 상위에 존재해서 생기는 문제.
대부분 한국사이트들은 추가정보를 입력하면
버튼이 최하단으로 간다.
해외사이트들이 대부분 이런것일까? (아닐꺼라 생각함)
결과부터 말하자면 ??
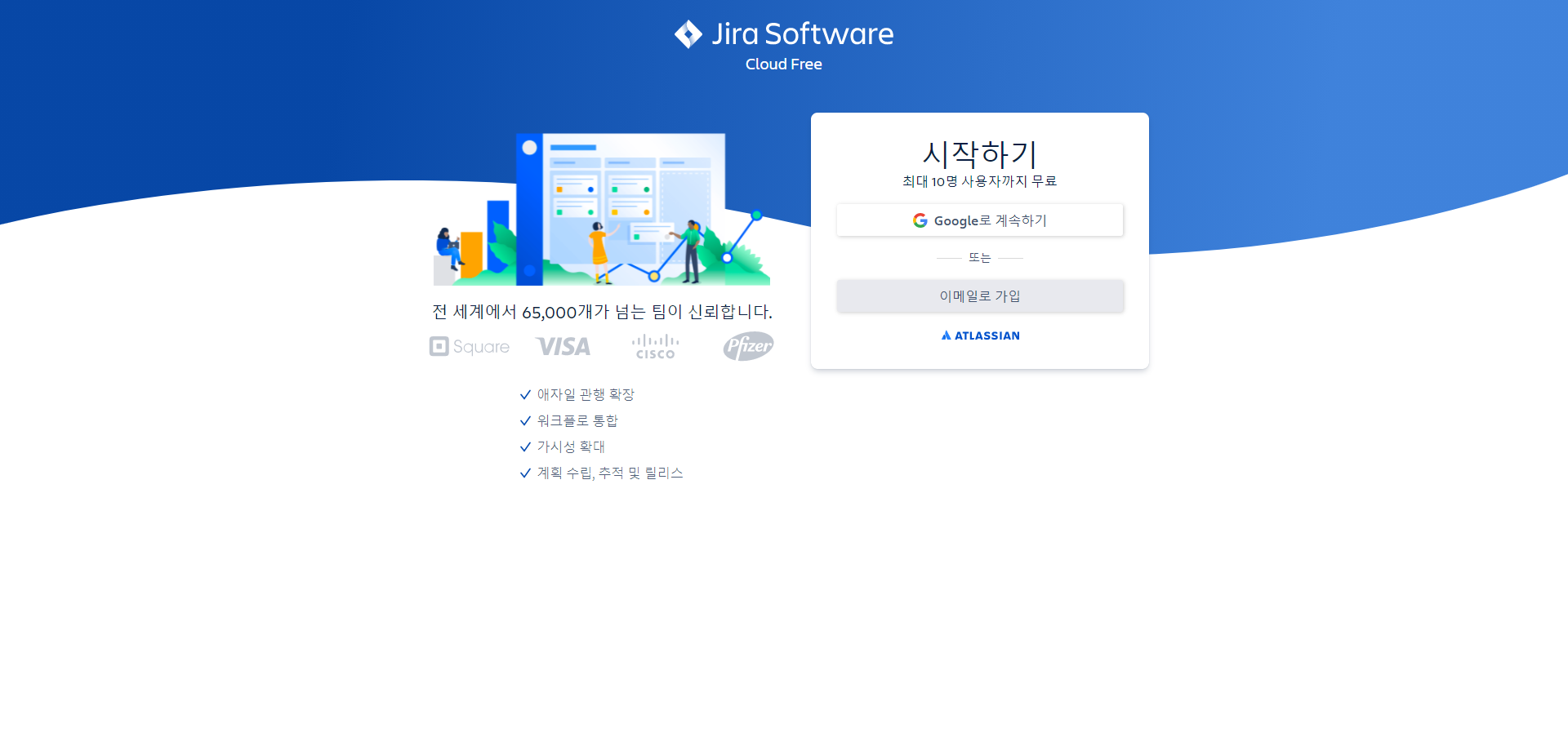
역시나 아니다. (맨하단의 JIRA의 화면을 가져왔으니 참고하시라.)
사용자의 정보처리 흐름, 시각인지흐름은 왼쪽에서 오른쪽으로, 위에서 아래로 이루어진다.
그러니 이미 아래로 내려가서 사용자에게 인증번호를 입력하라는 task 수행을 시켰다면,
아래로 버튼이 가야한다. 보통 가입하기 화면에서 가입하기 버튼이 제일 최하단에 있는것을 생각하면된다.
이것이 문제의 화면..

[연동가입/로그인 버튼 중 무엇으로?]
가입하기 or 로그인하기 무슨버튼을 제공해야 할까?
그래서 업무협업툴로 유명한 JIRA의 웹사이트를 가서 가입해봄. ( UX를 많이 고려하는 곳이니 )
앞번 해커톤할때 깃헙연동 가입/로그인하는 사이트 만들때에도 의견이 분분했는데..
나는 아래와 같이 [계속하기]와 [가입하기] 버튼을 분리해야 한다는 입장을 고수 하였다.

하지만,
당시 개발자분이 제공해준 GitHub 연동 로그인을 하는 레퍼런스 사이트에서는 그렇지 않았다.
나도 다시한번 다른사이트를 찾아봤는데.. 아래처럼 이메일로 가입하기가 먼저 떠서, 이메일 입력창이 있었다.
당시,
나는 아래와 같이 그럼 TEXT로라도 [가입하기(계정만들기)] 버튼을 추가하자고 했지만,
가입을 시킬지 말지는 깃허브 팝업창이 알아서 해줄거라며, Github을 이용한 로그인 버튼만 결과적으로 만들었다.
해커톤 중이라 시간이 많이 없었고, 이 부분은 중요한 부분이 아니라서 넘어갔었다. (오히려 내가 설득을 당해버렸다.)

Question.
그렇지만 사용자입장에서는 로그인을 하려는게 아니고 첫번째 진입이라 가입을 하러 온것이라 생각한다면?
또는 이미 가입이 되어있는 상태로 오랫만에 서비스 진입을 했는데, 가입하기 버튼이 있다면?
어느쪽이던 혼란스러울것이다.
결과적, 개발자 입장에서는 똑같은 이메일 입력창으로 연결되는 링크버튼이겠지만, UX Writing을 제대로 해준다면
가입하기 버튼과 로그인버튼을 각개적으로 구분해서 제공하는 것이 맞다.
(나는 왜 그때 개발자를 설득시키지 못했을까.. 그때 들어갔던 사이트는 무엇이였을까.. 기억이안난다. 지난 밤샘의 24시간.)



'UI UX Design' 카테고리의 다른 글
| [UX]2021 DT 역량강화 UIUX , 기획 과정 _SBA 서울산업진흥원 (0) | 2021.08.07 |
|---|---|
| [UX] UX디자인, 서비스디자인_사용자 조사방법 (0) | 2021.07.22 |
| [UXUI] UXUI 디자이너로 몸값을 올리려면? (0) | 2021.07.03 |
| [Design] 스타트업을 위한 명함만들기_사이드프로젝트 버젼업 (0) | 2021.06.27 |
| [EVENT] 홍콩디자인센터_Knowledge of Design Week 2021 (free) (0) | 2021.06.23 |


댓글