[Material Design] 머티리얼 디자인 가이드 01 _ App bars : bottom
안드로이드에 쓰이는 머티리얼 디자인 가이드 를 스터디 합니다.
앱바
위치 : 하단영역
기능 : 검색, 주요작업을 표시

1. 사용방법 :
하단 앱바는 bottom navigation drawer 그리고 플러팅 액션 버튼을 포함하는 최대 4개의 액션을 제공합니다.

2. 원칙
- 1) Actionable ( 실용적인 )
하단 앱바는 중요한 화면 작업을 강조하고 플러팅 액션 버튼의 인지도를 높입니다.
- 2) Flexible ( 유연한 )
하단 앱바의 레이아웃과 동작은 화면의 필요에 따라 변경됩니다.
- 3) Ergonomic ( 인체공학적 )
모바일 장치의 손에 닿기 쉬운 영역에 위치해야 합니다.
3. 사용 시기
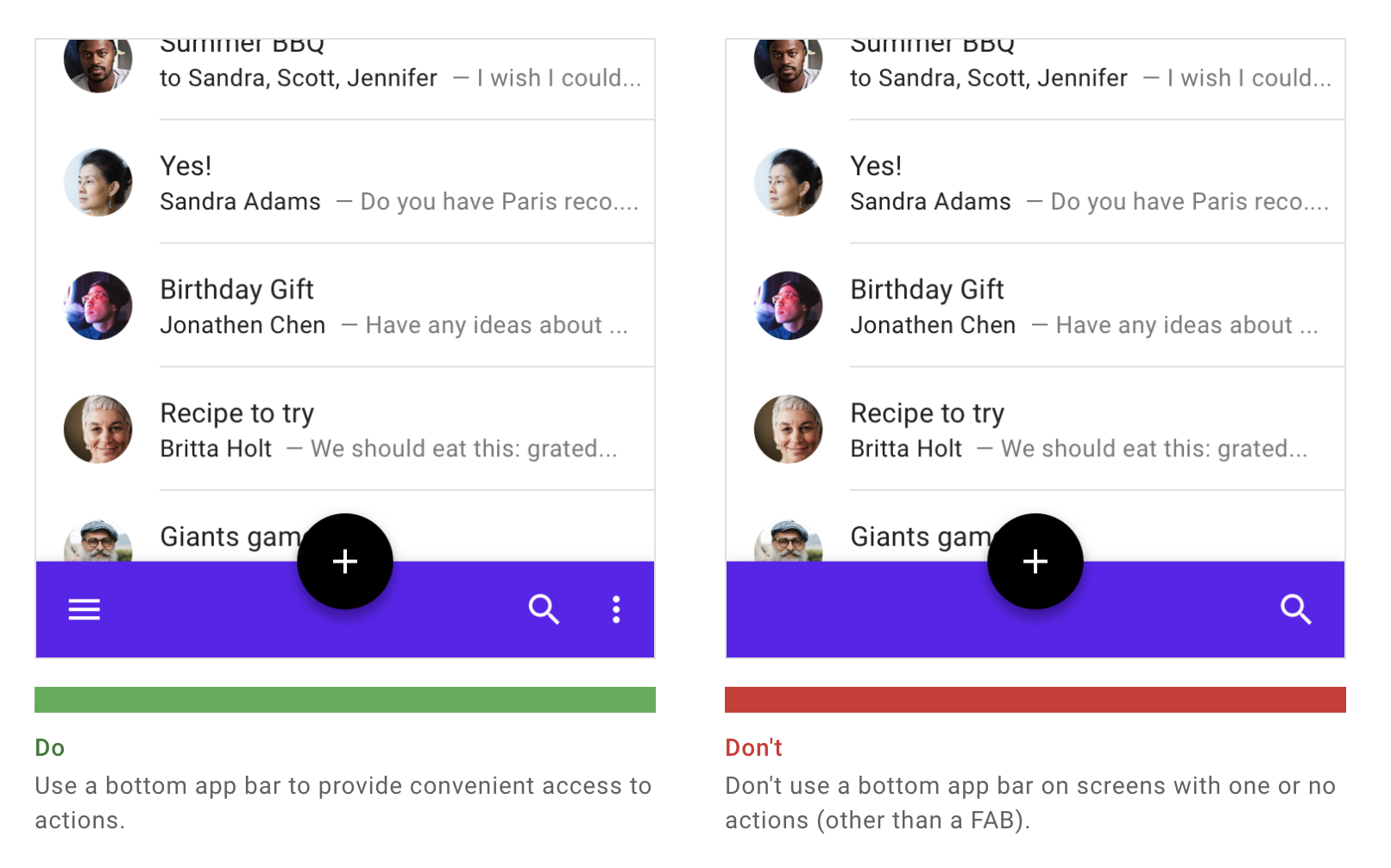
이럴때 사용 ( o )
- 오직 모바일 장치에서만
- bottom navigaion drawer 접근하려고
- 2 ~ 5개의 액션을 가진 화면의 경우
이럴때는 사용하지 않음 ( x )
- 앱에 bottom navigation bar 가 있을 경우에
- 한개나 액션이 없는 화면의 경우

하단앱바는 액션들에 편리하게 접근하기 위해 사용됩니다. 그러나 한개 또는 액션이 아무것도 없는 경우에는 사용하지 않습니다.
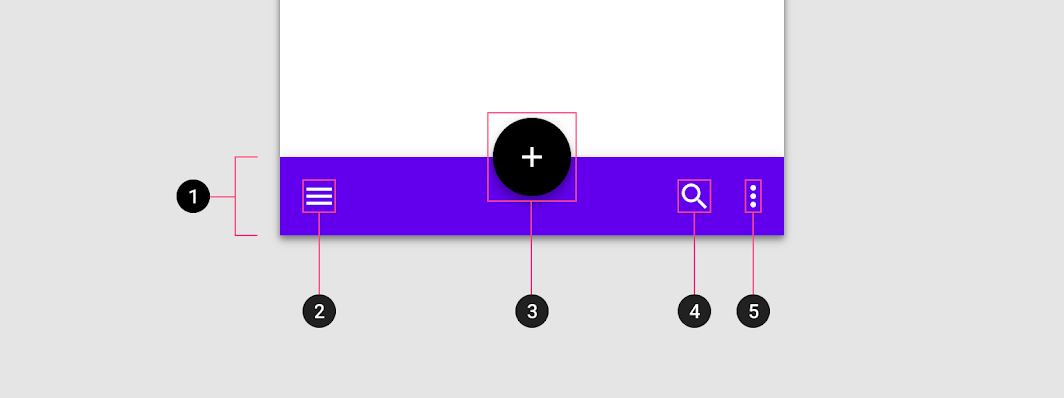
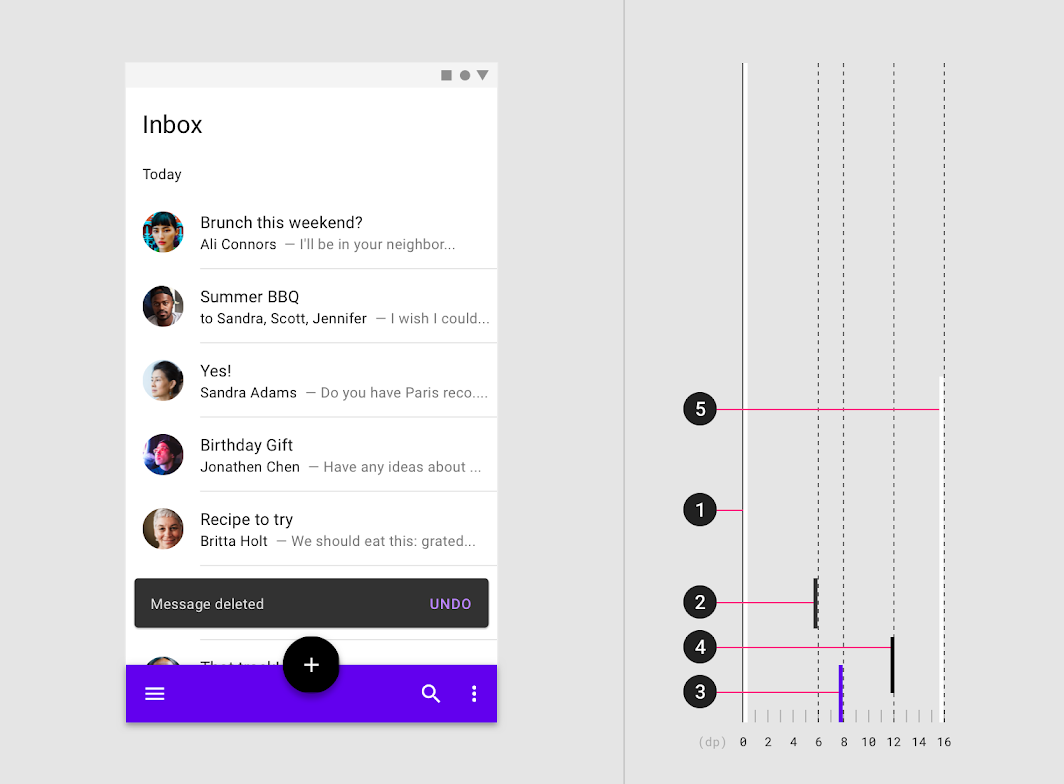
4. 구성요소 해체
맨 왼쪽에는 탐색 메뉴 컨트롤 (2) , 그리고 플로팅 작업 버튼 (3) 이 포함됩니다.
하단 앱바에 오버플로 메뉴(5) 가 있을 경우 다른 액션 버튼들 맨 끝에 위치합니다.

- 01. 포지셔닝, 위치
FAB 버튼의 유무와 위치에 따라 3가지의 레이아웃이 있습니다. 레이아웃을 보고 포함될 수 있는 작업의 수를 알 수 있습니다.
* Flutting Action Button ( FAB )
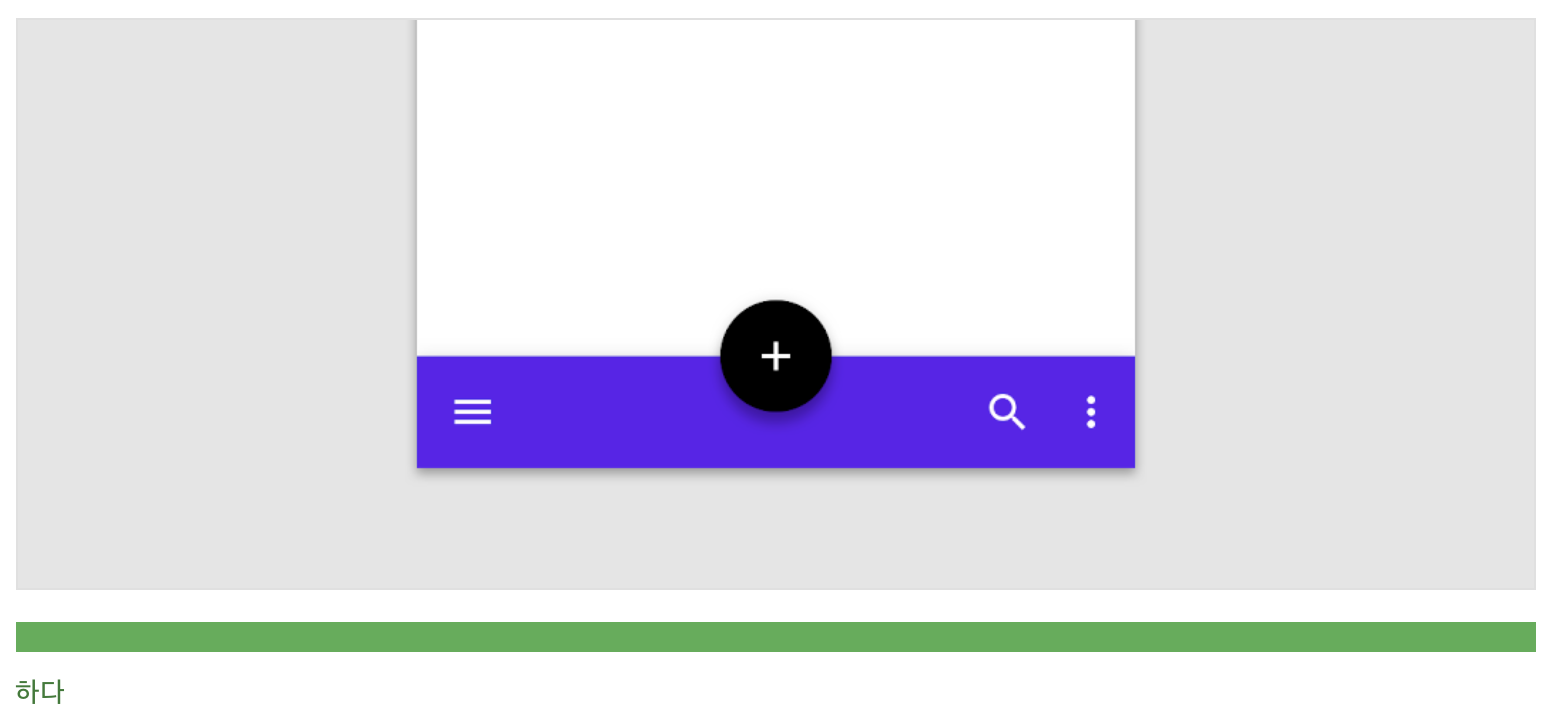
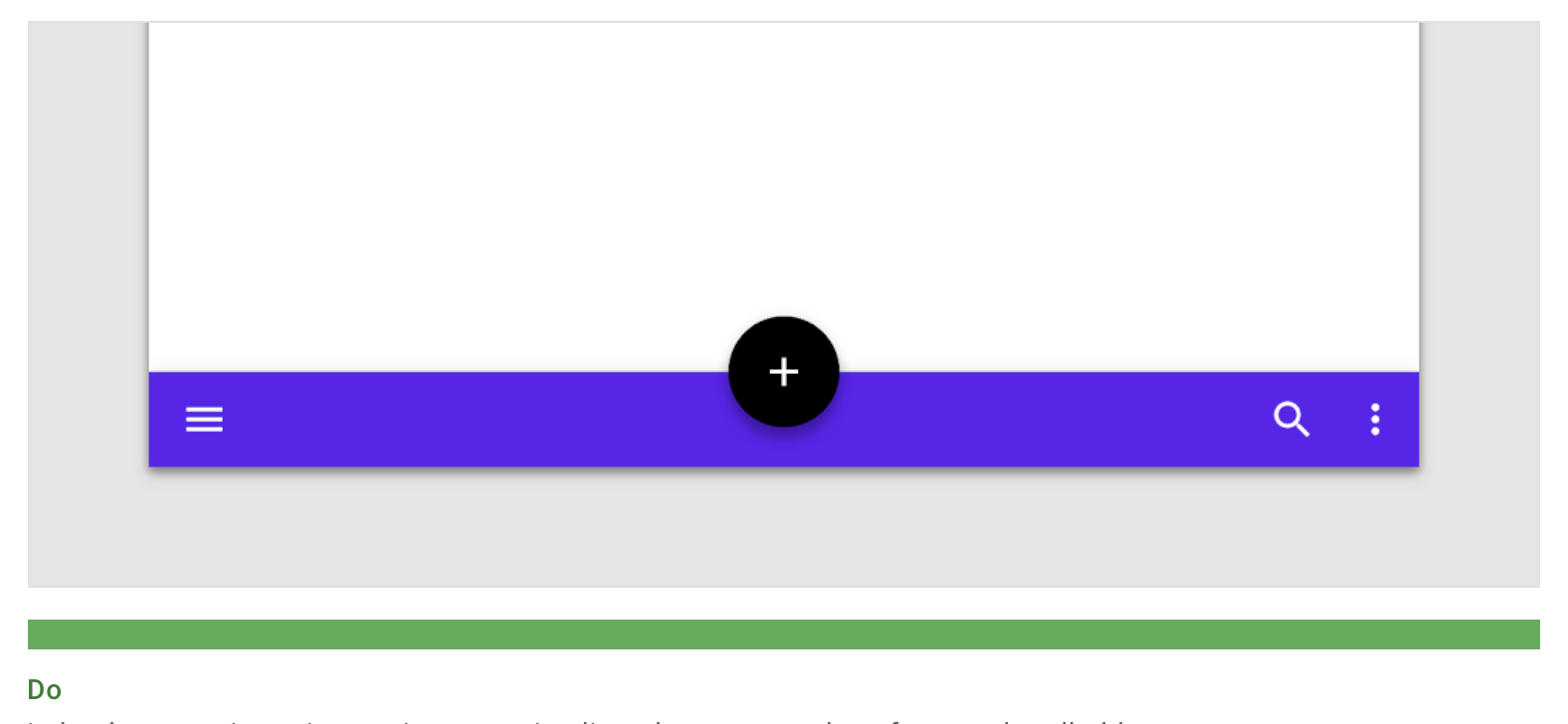
가운데 위치한 FAB

Navigation drawer와 FAB 있는 경우 홈 화면의 하단 앱 바를 사용합니다.
반대쪽에는 최소 1개 ~ 최대 2개 의 액션이 위치할 수 있습니다.
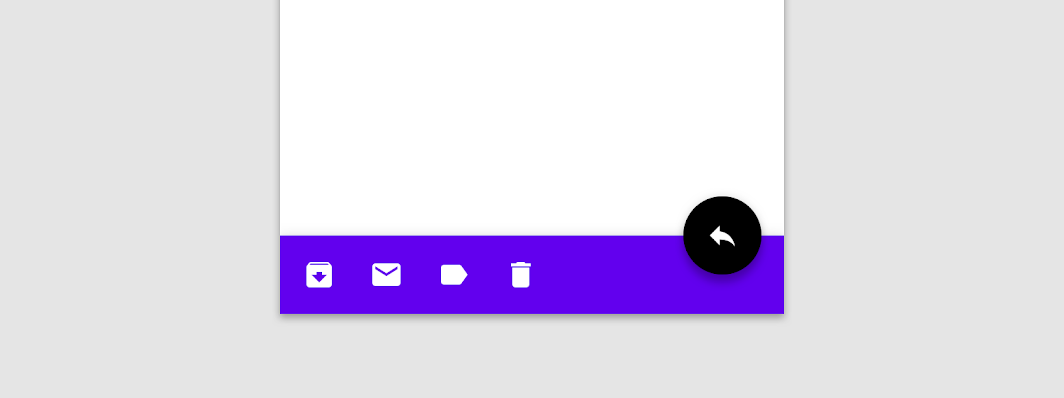
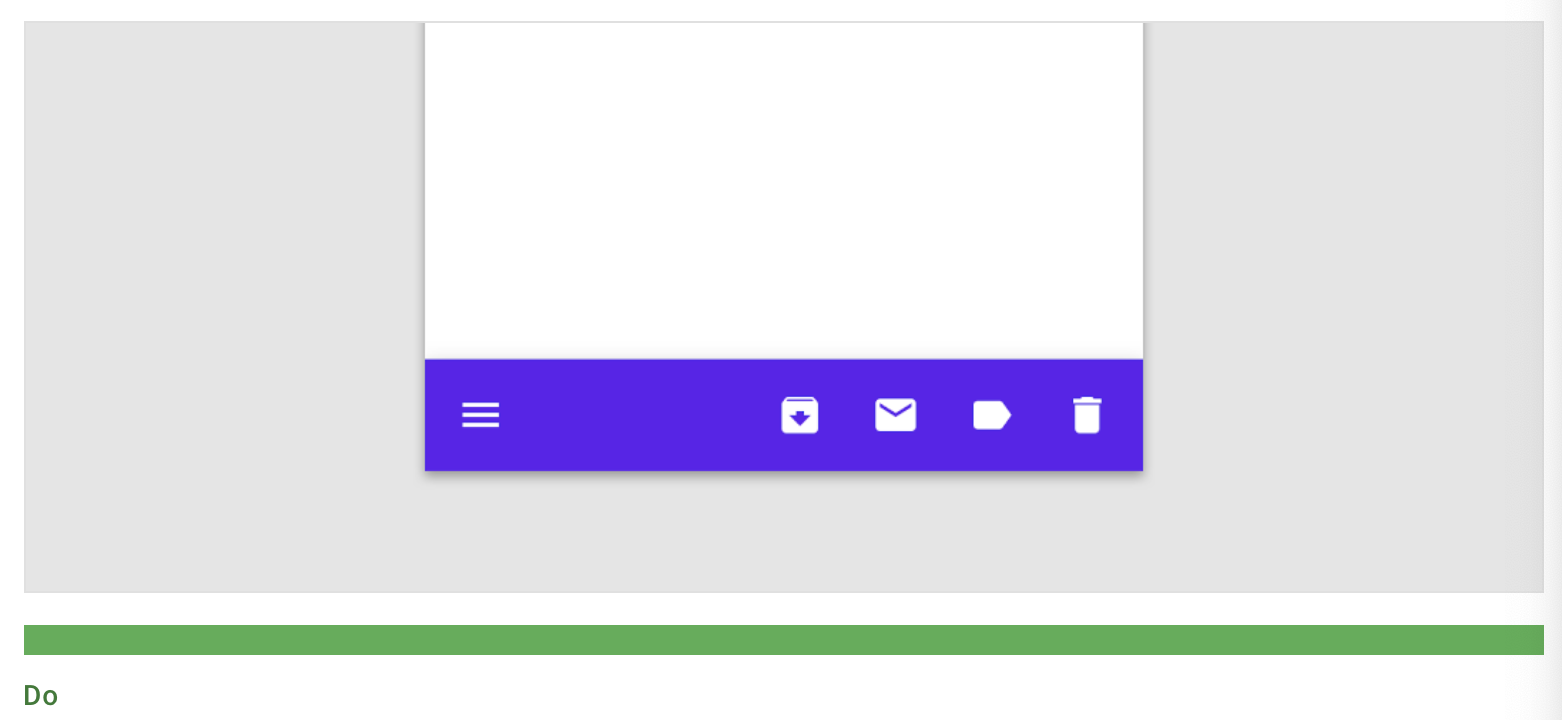
끝에 위치한 FAB

두번째 화면에서 FAB 버튼이 사용될경우, FAB 버튼과 3~4개의 액션이 요구됩니다.
FAB 이 없을때

FAB 이 필요 없을때 , 하단 앱 바에 navigation menu 와 반대쪽에 최대 4개의 정렬된 액션들을 위치 시킬 수 있다.
화면 가로 모드

가로 방향 모드에서 작업은 손에 닿기 쉽도록 화면 가장자리에 정렬됩니다.
- 02. 플로팅 액션 버튼 (FAB)
FAB 이 있으면 두가지 방법으로 하단에 표시됩니다.
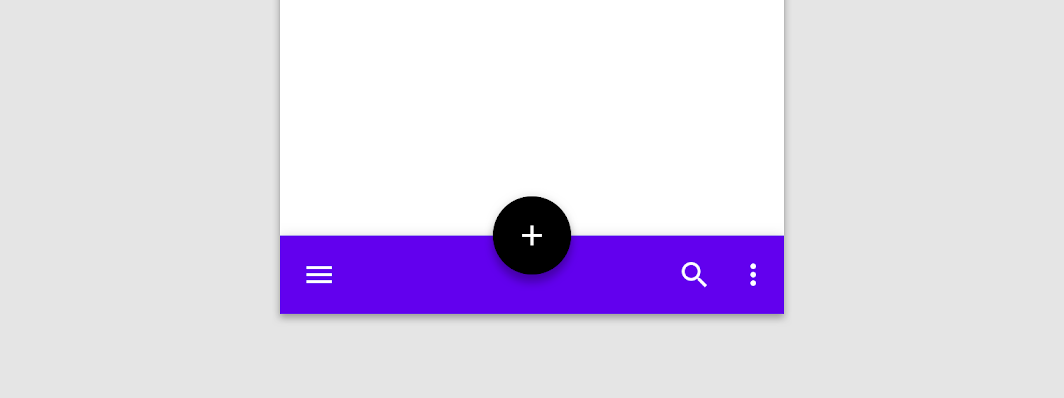
1. 겹침 : FAB는 하단 앱바보다 높이가 높으며 바의 모양에 영향을주지 않습니다.

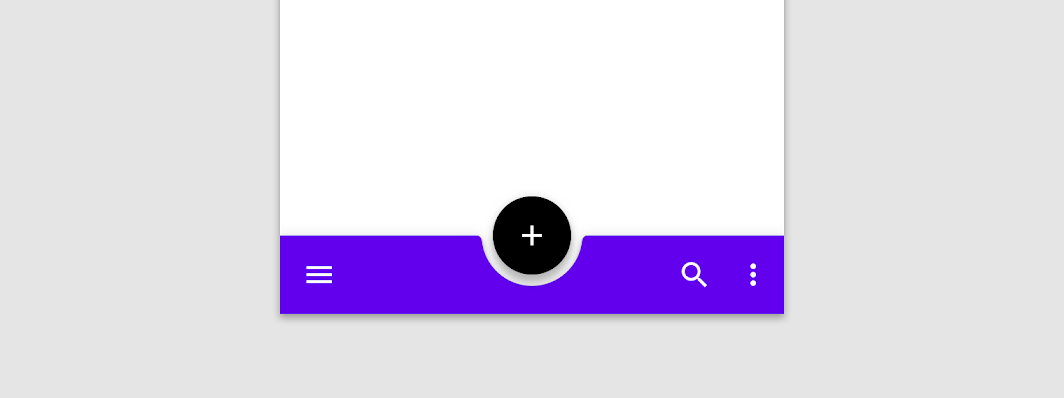
2. 삽입 : FAB는 하단 앱 바와 같은 높이에 있으며, 바 모양은 FAB이 하단 앱 바의 빈 공간에 결합되는 방식으로 보여집니다.
이 방법을 사용하여 인지성을 높이거나 원하는 형태로 만들어 강조 할 수 있습니다.

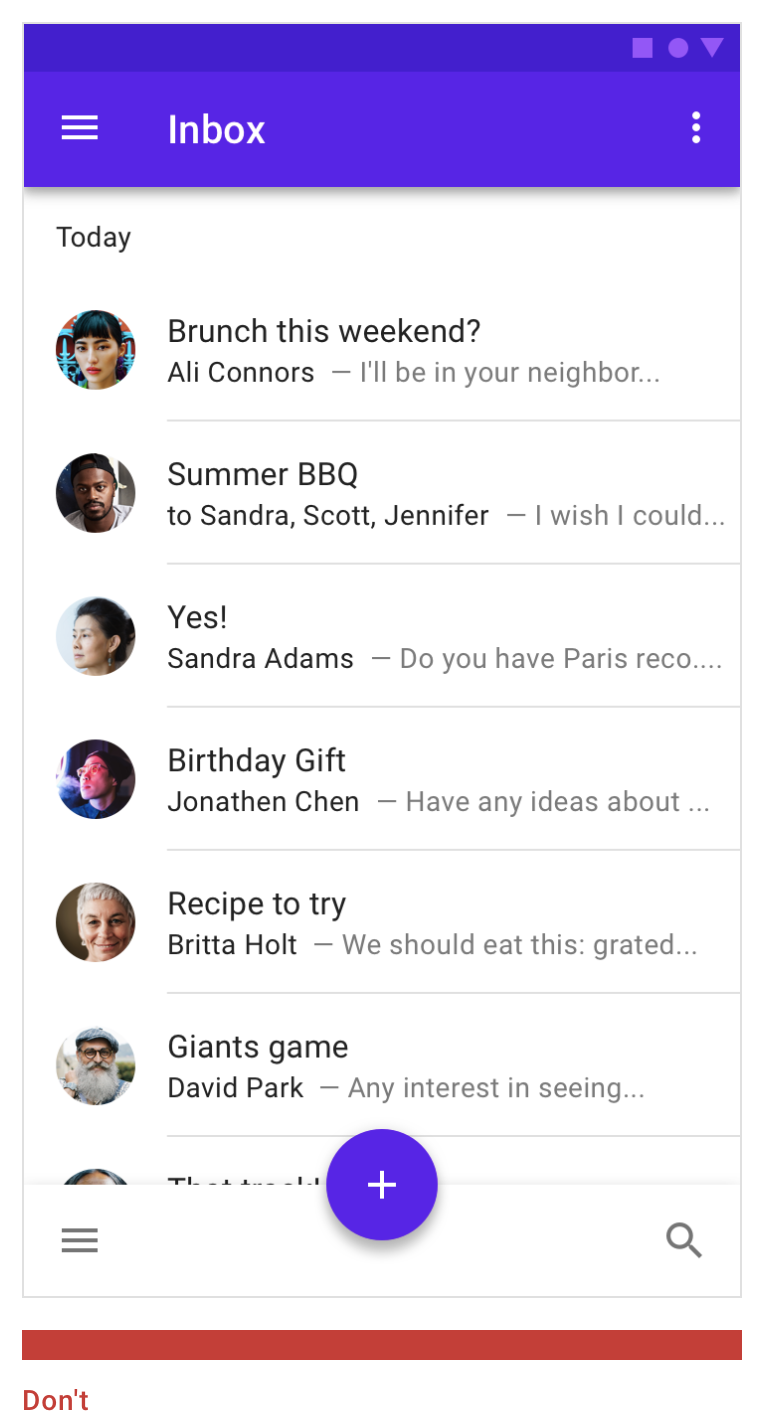
( X ) 하면 안됨 : 하단 바를 벗어나면 안됩니다. 손에 닿기 어렵습니다.

5. 동작
- 01. 레이아웃
앱의 각 화면에 맞게 하단 앱바의 레이아웃과 동작을 변경할 수 있습니다.
예를 들어 화면 콘텐츠에 가장 적합한 기능들에 따라 더 많거나 더 적은 기능들을 표시 할 수 있습니다.


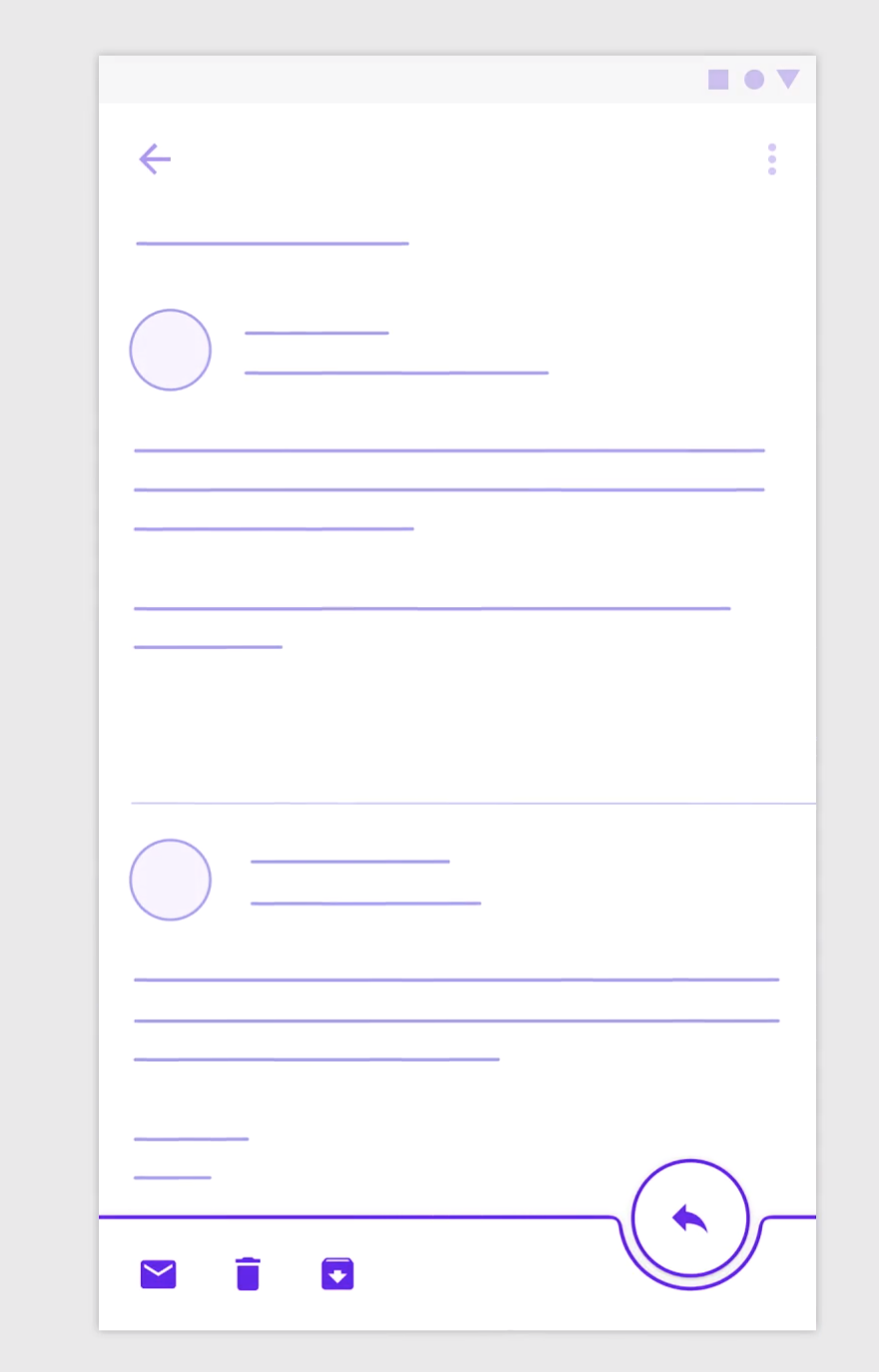
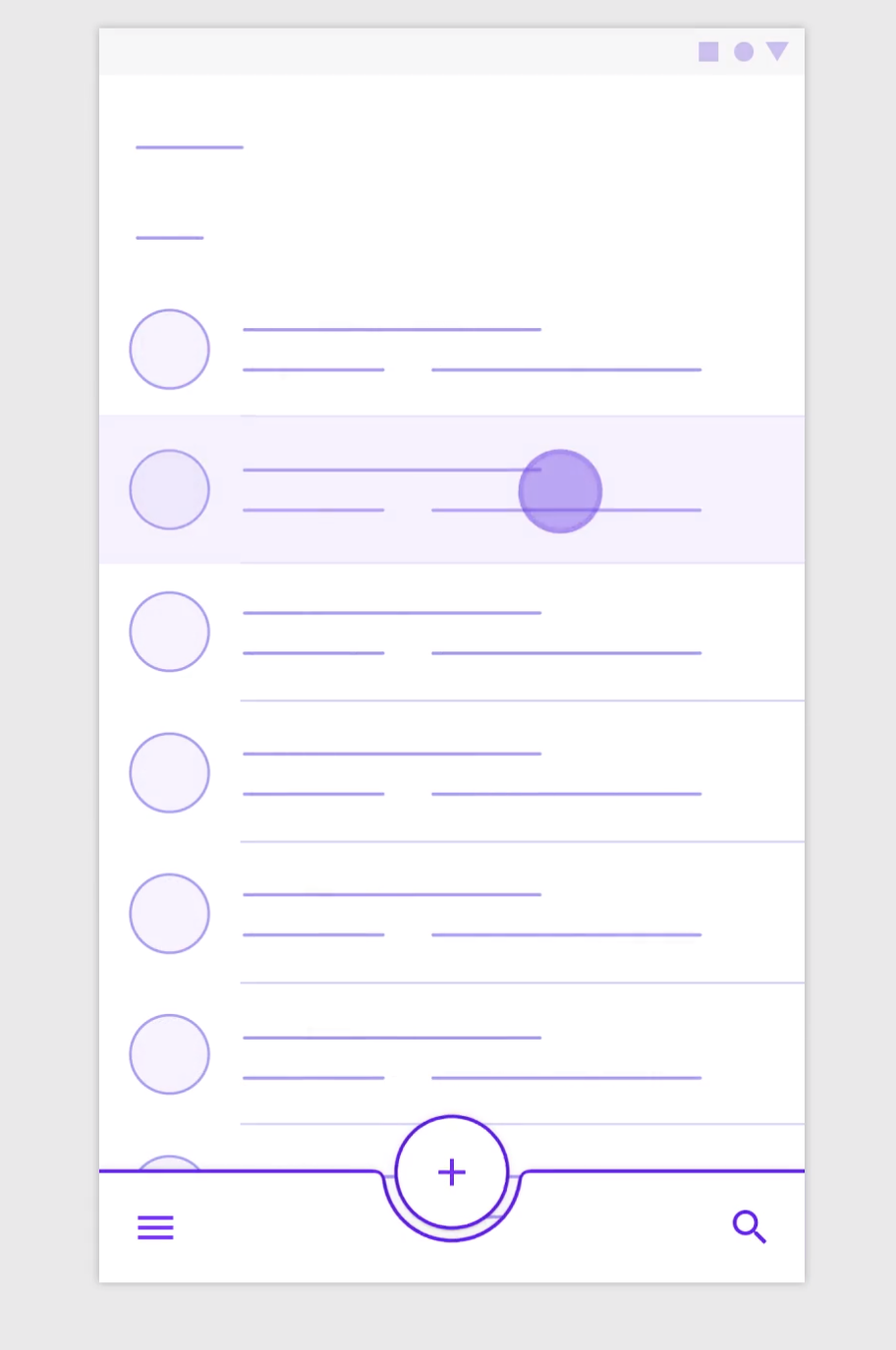
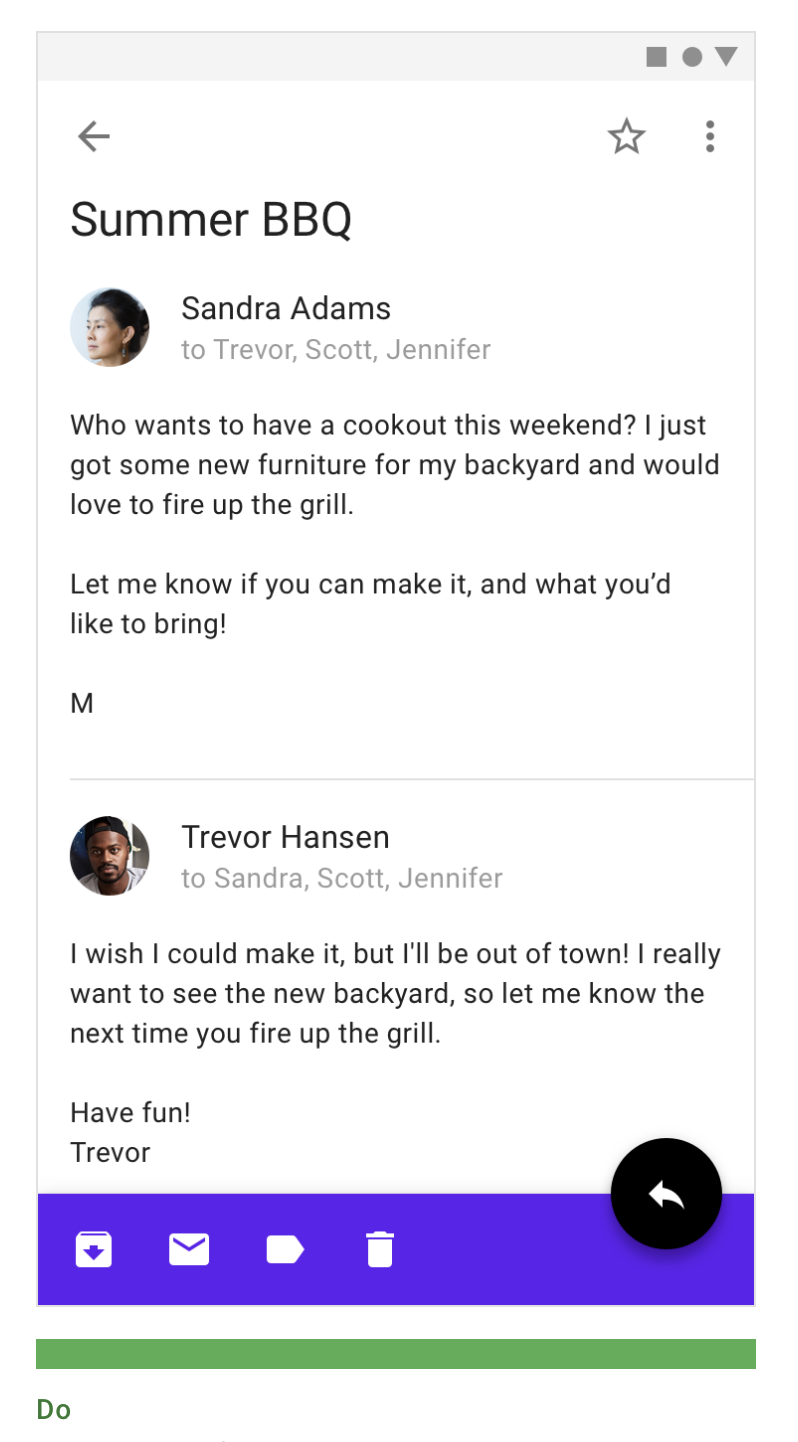
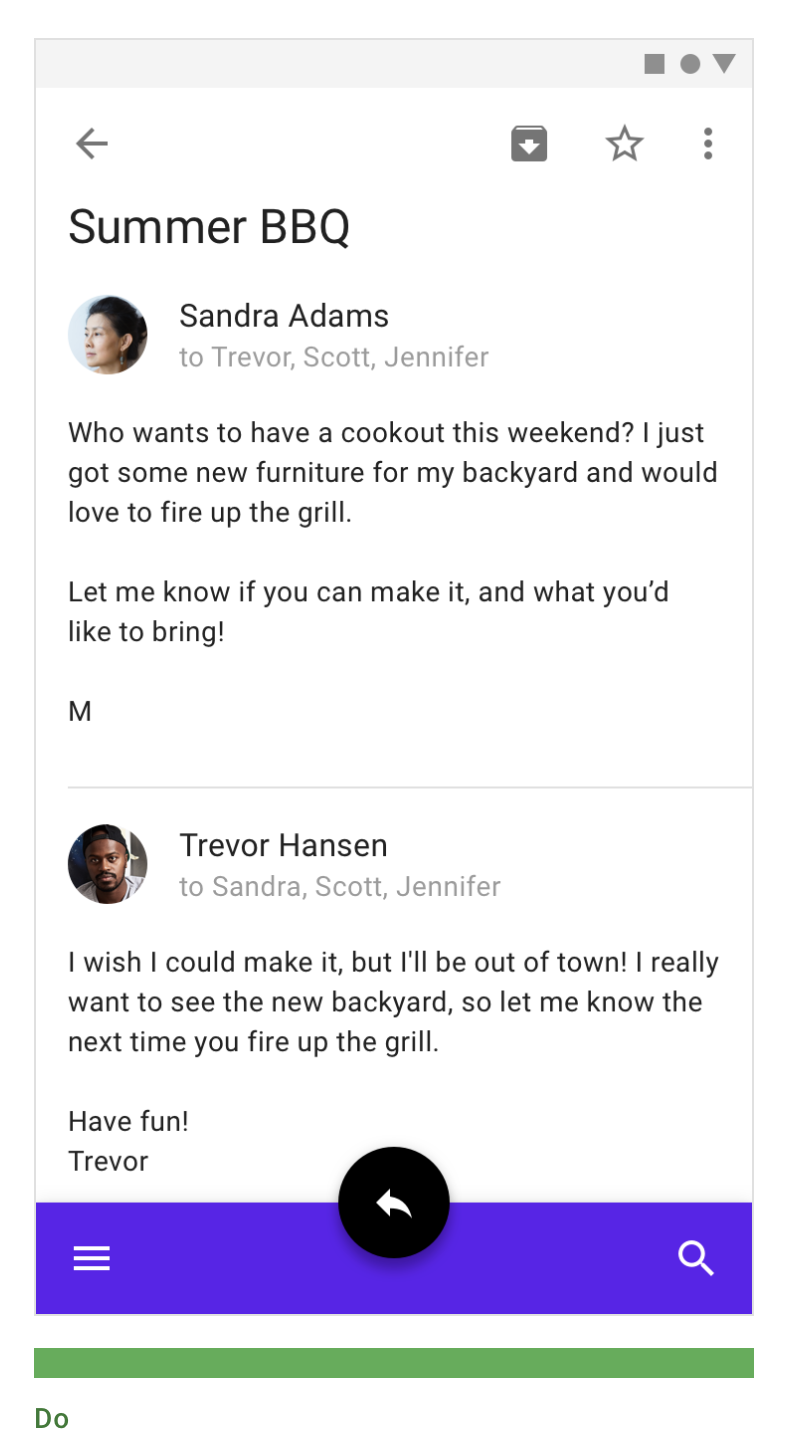
기본 작업을 표시하기 위해, 이 하단 앱바는 홈 화면의 중앙에있는 FAB 레이아웃을 사용합니다. 메시지를 볼 때에는 하단 앱 바 레이아웃이 내용에 맞는 추가적인 기능을 사용하기 위해 "End FAB"레이아웃으로 변경됩니다.
- 02. 스크롤
스크롤하면 하단 앱 바가 나타나거나 사라질 수 있습니다.
- 아래로 스크롤 하면 하단 앱 바가 숨겨집니다. FAB가 있으면 막대에서 분리되고 화면에 남아 있습니다.
- 위로 스크롤 하면 하단 앱 바가 표시되고 FAB가있는 경우 다시 연결됩니다.
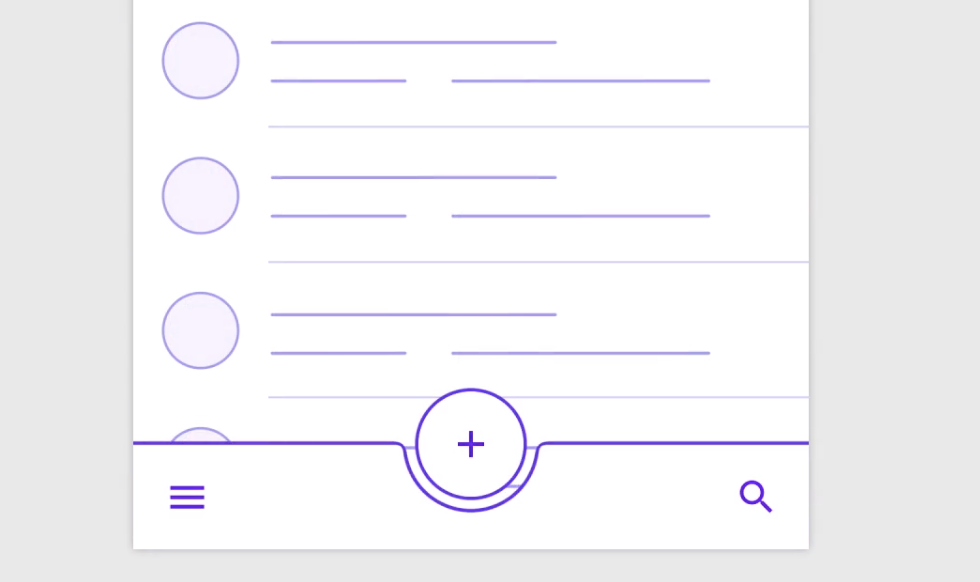
하단 앱바에 홈을 파서 골짜기 같은 모양을 포함 할 수 있습니다. 바가 FAB에서 분리되면 바는 원래의 평평한 모양으로 되며 사라졌다가, FAB 과 스크롤바가 결합될 때는 평평한 모양에서 다시 골짜기 모양으로 바뀝니다.


- 03. 높이
하단 앱바의 높이는 8dp. FAB와 결합 될 때 FAB의 걸침 및 뜬 높이를 늘려서 하단 앱 바 위에 표시되도록해야합니다.

1. Content (0dp)
2. Snackbar (6dp)
3. Bottom app bar (8dp)
4. Floating action button (12dp resting)
5. Bottom navigation drawer (16dp)
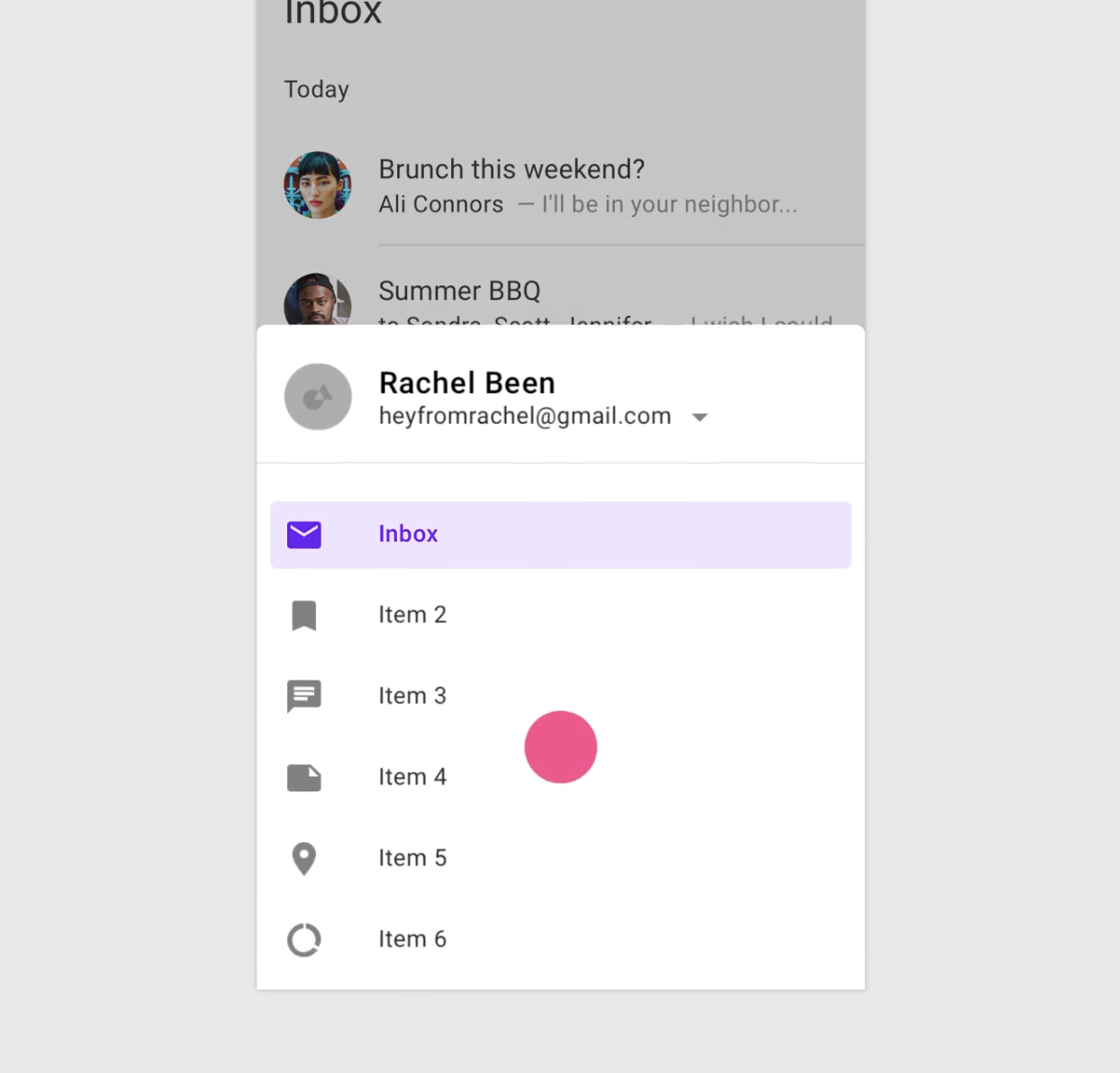
하단 앱바에서 생성 된 메뉴 (예 : bottom navigation drawer 또는 overflow menu)는 막대보다 높은 높이에서 하단 시트로 열립니다.

이 하단탐색창, drawer은 하단 앱바 앞에 열리고 제일 위에 도달하면 서랍을 닫을 수 있습니다.
- 04. 배치
네비게이션
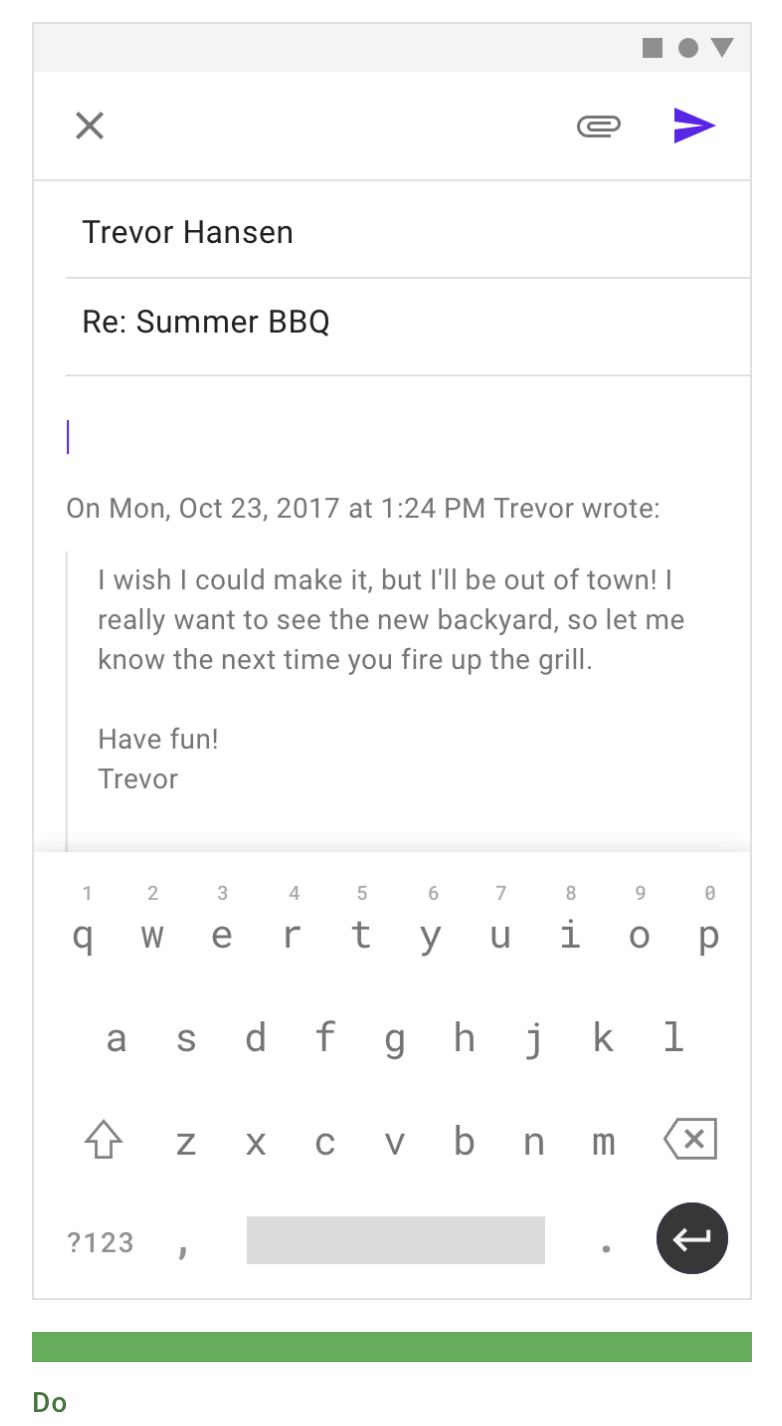
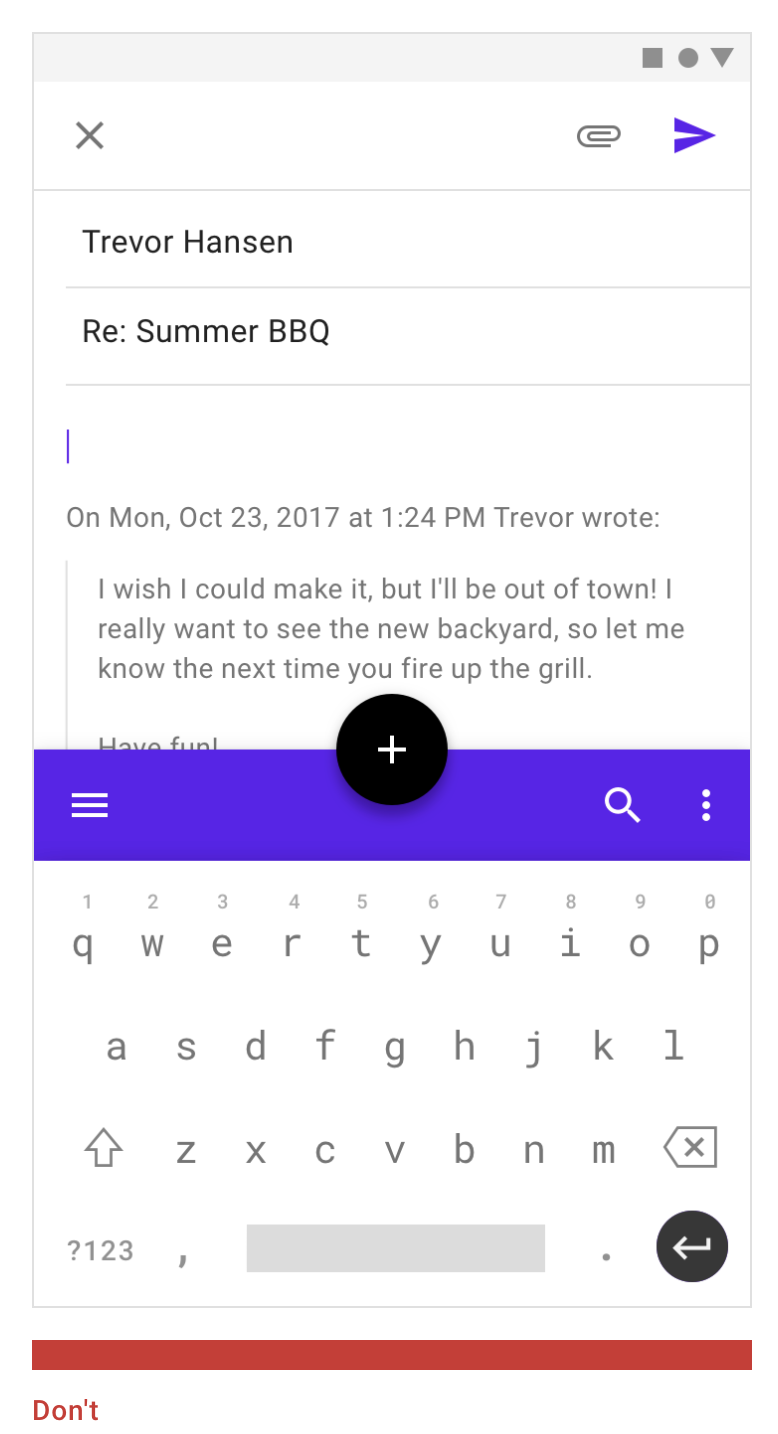
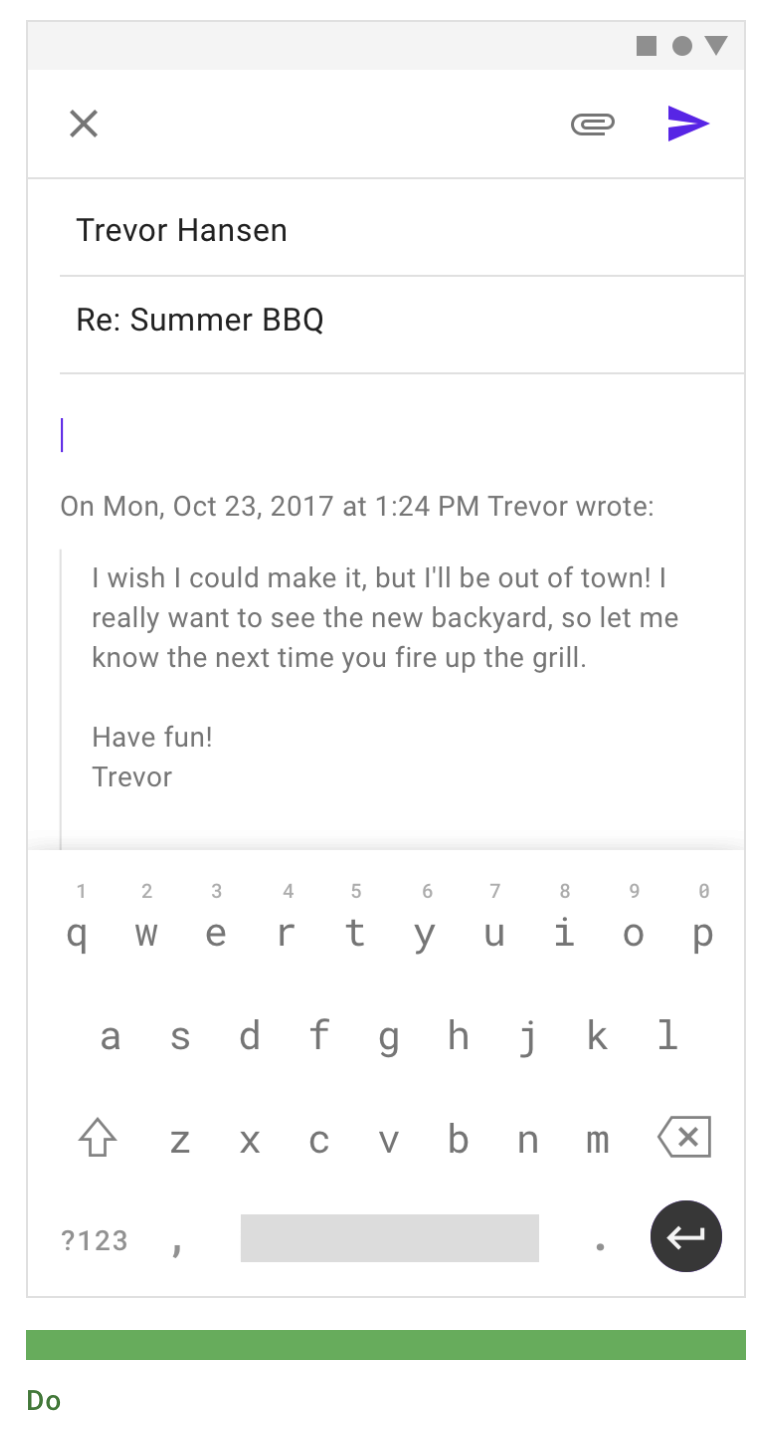
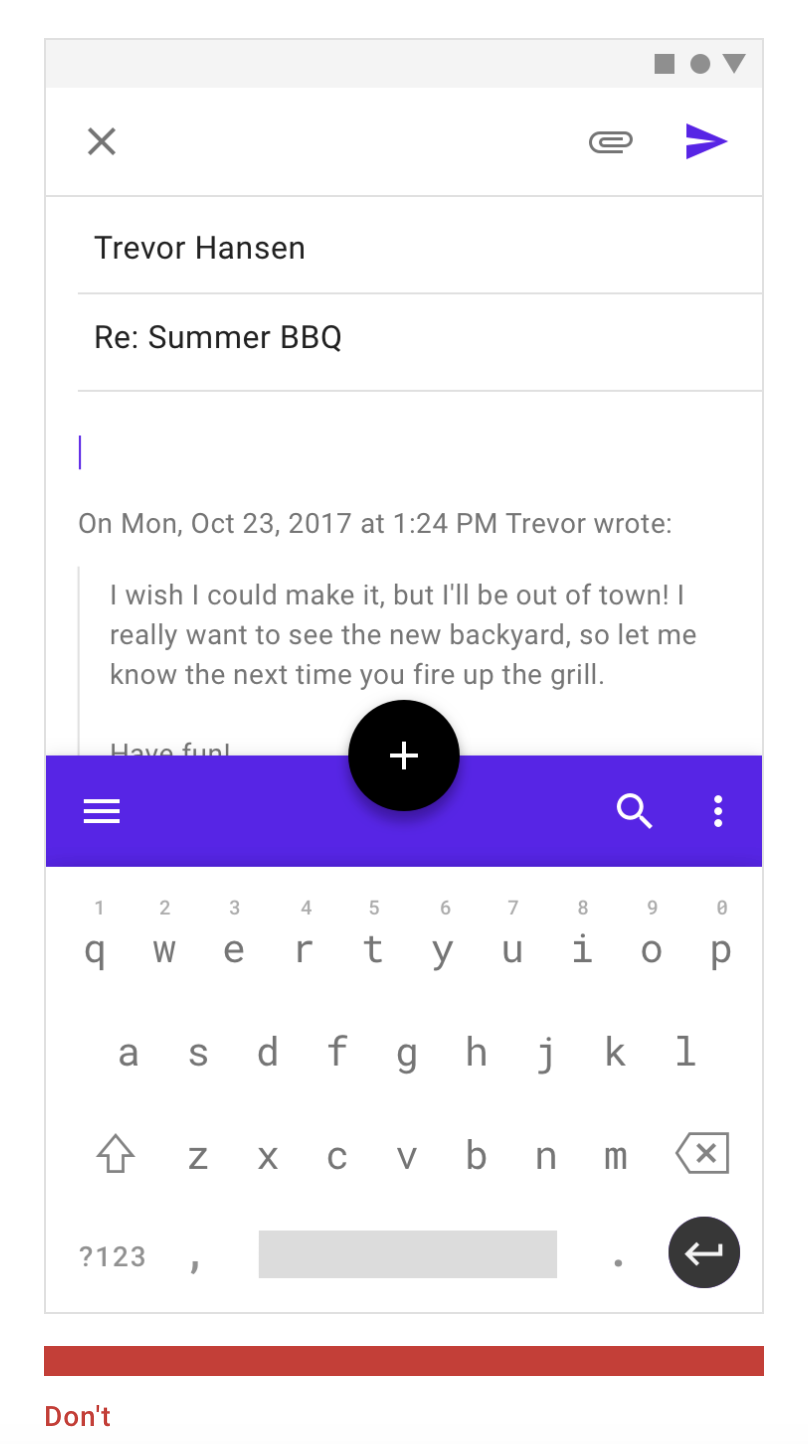
하단 앱바는 키보드 및 기타 임시 시트(면)로 가릴 수 있습니다.
앱에서 바를 자주 가리는 상황이 발생하는 경우 다른 구성 요소를 대신 사용해야합니다.


키보드는 일시적으로 bottom app bar 를 가릴 수 있습니다. 억지로 하단 앱바를 키보드 위에 붙이지 마십시오.
상단 앱바와 페어링하기
하단 앱바를 사용할 때, 상단 앱바가 상위 네비게이션과 추가적인 액션들을 제공할 수 있으며, 액션들은 두막대 모두에서 일관되게 구성되고 나뉘어져야합니다.
다음 기능들은, 특정 배치에서 이점을 얻습니다.
- 하단 앱 바에 single navigation menu control 배치 (접근성을 위해)
- 이전 페이지의 못다한 후속 작업을 위해 단일 오버플로 메뉴 컨트롤 배치
- 앱에서 일관된 위치에 search와 같은 작업 배치
- 상단 앱 바에 '삭제'와 같은 파괴적인 작업을 배치합니다.


상단 앱바를 보조화면에서 위쪽 탐색을 위한 컨테이너로 사용 하세요. 하지만, 홈 화면에서 상단 및 하단 앱바 모두에 탐색 버튼을 배치하지는 마세요. 하나의 기능이 하나의 앱바에 있어야 합니다.


앱바 사이의 마지막 작업으로 오버플로 메뉴를 배치합니다.
하단 앱바는 Navigation drawer 및 검색과 같은 작업을 제공, 상단 앱 바는 상황에 맞는 또는 화면에 따른 작업을 제공합니다.
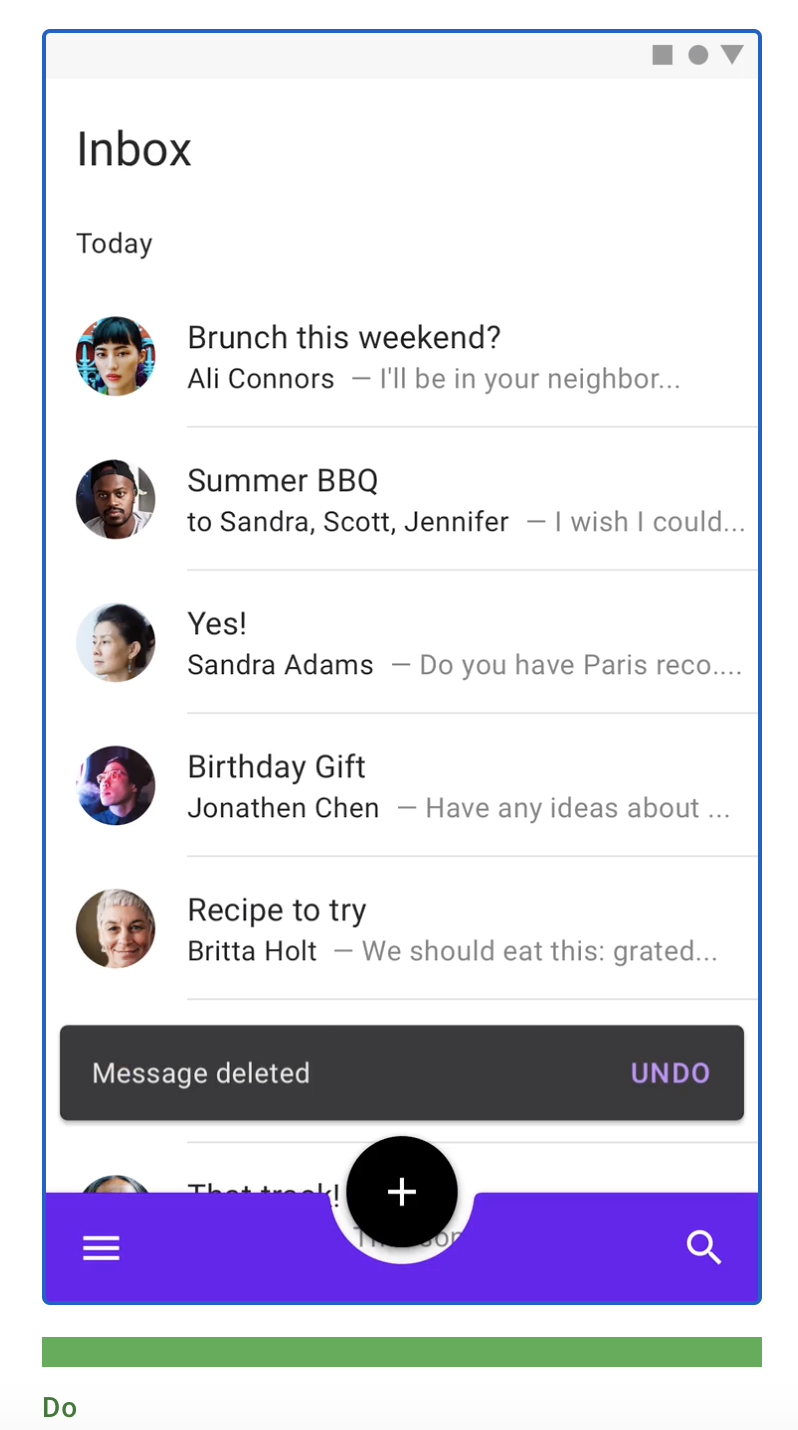
스낵바 (Snackbars)
방해를 방지하기 위해 스낵바와 토스트는 하단 앱 바 위에 수직으로 제자리에 애니메이션이 적용되어야합니다. 스낵바의 레이아웃 및 위치에 대한 자세한 안내는 material.io/components/snackbars

이 하단 탐색 창은 하단 앱바에서 열립니다. 서랍은 하단 앱바 앞에 열리고 상단 앱 바를 표시하여 전체 높이에 도달하면 서랍을 닫습니다.
- 05. 하단 앱 바를 덮는 요소
하단 앱바는 키보드 및 기타 임시 표면으로 가릴 수 있습니다. 앱에서 바를 자주 막아야하는 경우 다른 구성 요소를 대신 사용해야합니다.